I must admit that I have been a long time Bootstrap user when it comes to CSS frameworks. This is largely because it was the first one I used and I never branched out. Also, admittedly, I don’t spend a lot of my time doing CSS work.
But as I have been ramping up to a new challenge, launching 4 different projects in 100 days, I realized I need to be able to launch ideas quickly. Which meant creating high quality and effective landing pages needed to be easy peezy. The times I had used Bootstrap it felt clunky and required me to make a lot of custom modifications. This wasn’t going to work in terms of moving quickly.
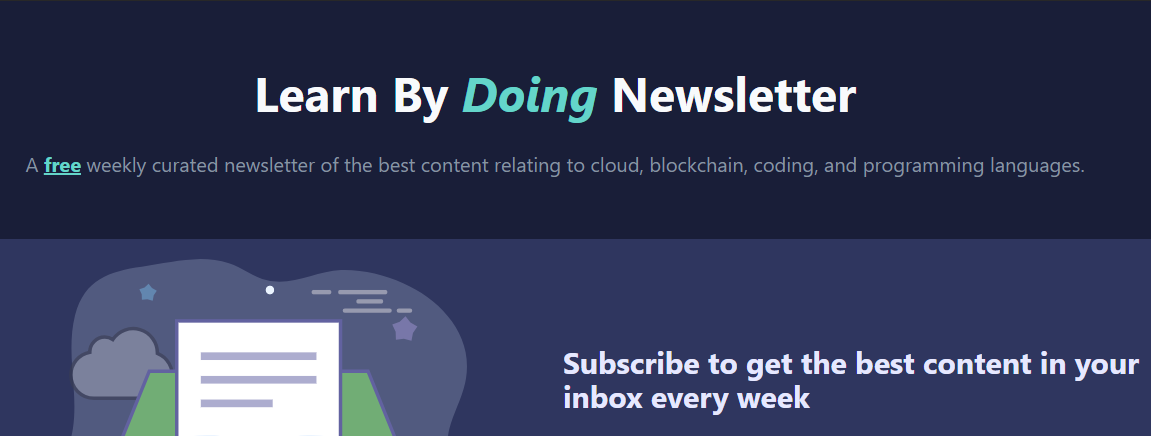
As I was starting to put together the landing page for my newest project, the Learn By Doing weekly newsletter, I remembered reading about Tailwind CSS(TW). Folks had been raving about Tailwind because its a lean utility based CSS framework designed for rapid UI development. This sounded like exactly what I was looking for.
I wanted to give Tailwind a test for my learn by doing landing page. But, since I had plans to use this in future projects, I needed a way to test that it solved my problem. Build new landing pages consistently, cleanly, and quickly.
To deem it a good tool to use I concluded I must be able to launch the landing page by the end of a weekend.
Trust The Process
Before I jumped into creating and styling my landing page I first provisioned all the Amazon Web Services resources I needed. If you haven’t checked out my blog post on setting up a CI/CD pipeline in AWS ~30 seconds, give it a read because it is exactly what I did to get everything up and going.
This created a continuous deployment pipeline to deploy my landing page to an S3 bucket where my personal static website is hosted. It also created a new Git CodeCommit repository that would trigger builds in my pipeline anytime I made changes to master.
It took less than a minute to get my repository setup and AWS infrastructure provisioned. With that out of the way, I could focus on the important task, developing my landing page.
To get started with Tailwind I just needed to install it into my project via npm.
npm install tailwindcss --save-dev
Once installed, I added gulp-postcss to my package so that I could configure Tailwind to run via my gulpfile.
npm install gulp-postcss --save-dev
Then I just configured a gulp task that would output my full CSS to a distribution folder. I added a default task that would watch for any changes to my markup or CSS files.
gulp.task('css', function () {
var postcss = require('gulp-postcss')
var tailwindcss = require('tailwindcss')
return (
gulp
.src('src/styles/main.css')
// ...
.pipe(
postcss([
// ...
tailwindcss('./tailwind.js'),
require('autoprefixer'),
// ...
]),
)
// ...
.pipe(gulp.dest(publishPath + 'styles/'))
)
})
gulp.task('default', ['css'], function () {
gulp.watch('**/*.css', ['css'])
gulp.watch('**/*.html', ['publish'])
})
That was it, it took all of about 5 minutes to get Tailwind configured and integrated into my gulp process. This enabled me to quickly edit my landing page, save, and then automatically see my changes.
So far so good. I was able to get a build process stood up and incorporate the CSS framework into my dev process in ~5 minutes. But would it make my landing page development faster?
Yes, yes it would. I didn’t have to write a single CSS rule.

Everything that comes out of the box with Tailwind was enough for me to quickly create my landing page. No styling needed from me. This is exactly what I needed because:
- I don’t have great design skills.
- CSS styling is like a black hole, you can get sucked into it for
hoursyears.
Since TW is a utility first CSS framework there is hundreds and hundreds of utility CSS classes that can be applied to markup.
<div class="bg-indigo-darker ml-auto mr-auto w-full rounded p-4 md:w-3/4 lg:w-1/2 xl:w-1/2">....</div>
All of the styles here are built-in utility classes. I can set the default width to be full width by using w-full. But
for medium, large, or extra large screens I want different widths, like 50% width for large screens is just a matter of
prefixing the width style with lg and then specifying the width I want w-1/2.
The ease of adding utility classes makes developing landing pages a breeze. I could focus on the content and presentation I wanted to give my users.
I was perfectly content with the out of the box styling TW provided and so I had no need to write my own styles. Of course, however, if you want to create your own styles, set your own color palette, or change border widths you can by customizing via PostCSS.
The Payoff
I chose Tailwind because I wanted a way to develop a great landing page quickly and have it look good. Tailwind delivered tenfold on that. I was able to ship a new landing page and launch a project in a weekend. It is a great framework for rapidly developing pleasing user interfaces.
That said, there are things that could be improved.
It takes a little bit to get used to the ruthlessly short class syntax like mb which represents a margin-bottom. For
those down in the weeds of CSS every day, this is probably fine. But for me, it is a bit jarring to read and remember
what is what until you get into a flow.
Some will be very skeptical of the number of classes assigned to HTML elements. I agree that it has the potential to kill readability if more than one person was working on the code. However, it is a rapid UI development framework which means there are utility classes for just about everything. I am willing to sacrifice a little bit of readability for ease of use.
If you are looking to rapidly develop a new landing page or portfolio site, give TailWind a whirl. Adam Wathan is always on Twitter and willing to answer questions. I am also on Twitter if you have questions about anything.